개인적으론 책도 한 권 샀는데 그냥 유튭 동영상+구글링하는게 더 이해가 쉽지 않나 싶음. 넉넉잡아 9일, 처음하는 사람이면 2주 정도 반복해서 연습하면 쉽게 딸 수 있지 않나 싶다. 일단 내가 참조했던 자료 정리겸. 숙련자라면 딱히 그냥 검색없이도 할거고, 나처럼 초보자나 독학한다면 참조할 게 있으면 좋겠네욥.
완전 초보라면 우선에 HTML&CSS - 책 한권 보는 게 편하다. 아니면 인프런, 구름EDU, Udemy 등에서 강의 하나 사서 보는거 추천. 다만 이걸로 취업할게 아니라 그냥 자격증 하나 따는 거거나 취미로 일단 해보려고 하는 거라 구매하기 아깝고 그냥 온라인에서 대충 감만 익혀두는 걸 권장. 이런 속성이 있고, 시냅틱 태그엔 이런게 있구나~ 하고.
제이쿼리는 되게 구버전이라 딱히 공부를 따로할 필요는 없는 거 같고, 정 안되면 그냥 외우자. 몇 줄 안된....다기 보단 그냥 뭐 선택해야 하는지, 어떤 메소드 쓸지만 알면 OK. 어차피 슬라이드 업/다운, 쇼/하이드, 페이드 인 아웃 정도고 두 세번 따라하다보면 $(선택자).메소드(function{}); 이거 그냥 외워짐; 하다보면 어차피 결국 에밋에 의존하는거라 앞에 한 두글자 치면 되....결국 이미지 슬라이드나 네비게이션이나 결국 크기 지정과 포지션 값 주는 거 + 순서 설정(eq), 제이쿼리로 구성 요소 선택 하고, 그에 따른 위치/효과 변경, 또는 탭 메뉴나 모달 팝업의 경우 css 속성 또는 값 추가/제거 정도니까 반복하면서 짜는 법을 익히도록 합시다.
교제 구매하기에 부담된면 더북에서 모두의 HTML5&CSS3 을 한번 슥 읽어두면 도움됨(사실 이것만 대충 익혀두고 율희쌤 강의 보면서 스크립트랑 외우면 자격증 취득엔 어려움이 없지 않나 싶음). 실무에서 써먹으려면 어차피 구글링하고 다른 사람이 짠 코드 보고 공부하고 해야 함. 자격증만 가지고 있으려는 게 아니라면 기초 공부는 하고 시작하도록 합시다.
준비 시간이 넉넉하다면 생활코딩에서 제공하는 HTML/CSS/jQuery 감사의 마음으로 기본 강좌 익혀두자.
영상이 부담된다면 화장실 등에서 슥슥 읽으면서 시간 절약 가능한 ofcourse, TCPschool의 자료도 감사한 마음으로 참조(html/css/jQuery)하자.
그리고 강의는 개인적으로 초보자라면 유튭의 율희쌤 강의 추천. 설명 되게 상세하고, 비교적 초보자 배려 잘 되어 있다. 다만 이제 웹디자인 기능사의 실기가 2021년 적용이 마지막인 것 같기에...이제 2022년 이후 시험 준비를 하는 사람이라면 적용될지 어떨지는 잘 모르겠다. 근데 다른 기능사들 보면 별로 바뀌진 않을 것 같긴 하다.
일~이주 내로 준비한다면 율희쌤 강의 추천(기본 + 문제 풀이)하고, 처음부터 공부하고 싶다면 사실 책도 보고 유튭의 WebStoryboy님 강의 추천(웹표준 사이트 만들기(2019), 메가박스 사이트 만들기 등). 사실 웹쓰님의 강의는 웹디자인 기능사 강의...보단 강의 안에 이런저런 팁들 많아서 시험...보단 나같은 초보자에게 도움 많이 됨.
영상은 대충 1.5배 해두고 따라하고, 일시 정지 이용해서 두 세번 정도 반복하면 자격증 취득이 가능하지 않나 싶음. 1강 목소리 되게 작은데 다운받아서 VLC나 스마트폰에서(MX Player, VLC 추천)증폭해 들으면 좋다. 설명 비교적 친절하고 영상에 적혀 있듯이 문의 메일 넣으면 메일로 자료 보내 주시더라. 다만 감사합니다. 하고 답변해도 똑같은 거 보내주시는 거 보면 메일은 안 읽으시는 거 같다(.....). 근데 예제가 진눈머니 뭐 이런거라...그냥 대충 참조만 합시다.
*기능사 시험장 정보는 수험표에 나와있고, 브라켓 깔려 있고 에밋 설치되어 있음. 브라켓 이제 지원 종료라 어떻게 될지 모르겠는데 그냥 브라켓 쓰세요. 시험장에 VS Code는 안 깔려있음. 드림위버는 최신 버전은 되게 좋은데 CS6은....; 실무에서야 뭐 써야 하겠지만..VS Code 설치 가능하니까 오프라인 설치 관리자 USB에 담아가서 설치 후 사용 가능.
*따라하다 옵션이 뭔지 궁금하거나 하면 모질라 MDN을 참조하자. CSS/HTML, 한국어로 나오긴 하지만, 영어가 부담된다면 브라우저의 번역 기능쓰면 대충 이해감. 어차피 용례나 무슨 기능인지 확인하고 하는 거라...
참 jQuery는 요즘에 잘 쓰이는 지 모르겠는데 일단 시험에서 쓰라고 하니 필요. 거기에 꽤나 구버전 사용하니 깃헙이나 공홈에서 받아서 쓰면 됨. 아님 율쌤한테 예제 달라고 하자. 다 들어 있음. 참. 율쌤 영상에 네비게이션에서 클래스에 .gnb라고 나오는데 gnb는 Global Navication Bar의 약자다. 최상위 네비게이션 정도라고 생각하면 됨.
코딩은 이정도고 사실 포토샵, 일러스트도 조금은 사용해야 하는데, 정말 기본기만 알면 된다(일러스트는...사실 안써도 되지 않나 싶고 포토샵에서 그냥 글자 적고, PNG 저장하고, 뒷 배경 날리고, 편집에서 그레이 스케일로 만드는 것 정도).
대충 유튭 등에서 포토샵 기초, 일러스트 기초, 초급 정도 검색...해봐도 되고 포토샵 데모나 이런거 설치해서 기능 몇 개 눌러보면 바로바로 알게 됨. 그리고 시험장 포토샵 버전 CS3/6 정도고, 드림위버....를 쓴다고 해도 CS3/6버전 정도니까 인터페이스 확인이 필요하다면 미리미리 해 둡시다. 작업장 가서 어어어어...할 만한 작업은 안하겠지만 당황할 수 있으니까. 시험장 가서 주는 시험지 잘 읽어서 설정하면 2,3시간만에 충분히 완성할거라 본다. 예제 나온거랑 별차이 없긴 한데 일단 주어진 시험지 잘 읽는거 중요하다.
메인 이미지 크기 자르기 및 크기 조정 필수기에(용량 확보) 크기 조정, 이미지 분위기에 맞는 글씨 작업 정도(외부 광성/드롭 섀도, 획 및 글꼴 크기 차이둬서 강조 정도만 줘도 사실 그럭저럭 볼만함) 사용할 수 있으면 무방. 디자인도 어느 정도는 보니까 와 갱장해! 같은 것만 피하고, 그냥 테두리나 네모 같은 거 이용해서 살짝 살짝만 다듬어 줍시다. 이미지 편집은 다 합쳐서 5분이면 충분하다.
*포토샵 사용은 이미지 용량만 체크하면 된다. 일러스트 사용은 사실상 백터 이미지 좀 더 깔끔하게 색 변경이나 그레이 스케일 만드는 거 아니면 켤 필요도 없지 않나 싶고. 이미지 저장 시 화질은 JPG기준 고(7~8)면 충분하고, 로고는 배경 투명해서 PNG저장하면 됨. 이렇게 해도 제출할때 1MB 잘 안넘어감. 갤러리 이미지 축소는 JPG기준 중(5)로 해도 된다. 이미지 크기 및 글꼴 작업은 사실상 필수기에 용량 5MB 넘어가는 거 체크는 걱정 안해도 됨. 내 경우 제출 폴더 용량 700KB인가 그랬음.
그리고 이건 내가 주는 팁. 초보자들이라면 도움이..될려나. 일딴 율쌤 강의 기준으로 빠진거? css에서도utf-8 줍시다. 시험 문제 읽어보면 html/css 모두 utf-8지정하라고 되어 있음. @charset "utf-8"; 인데 입력하기 귀찮으면 드림위버 cs6에서 새로만들기 - css하면 알아서 윗줄에 생기니 드림위버꺼 그냥 복사해서 사용해도 무방.
에밋되니까 link rel=어쩌구는 다 입력하지말고 그냥 link하고 탭 한 뒤, 타입만 넣어주면 됨. 시멘틱 태그는 번거롭게 구분해서 쓸 거 없이 그냥 기본적으로 들어가는 header, nav, section, footer 정도만 써주자. article, aside등 안써도 충분한 듯. 시멘틱 태그는 검색엔진 배려...용 이긴 하지만 레이아웃이야 사실 짜는 사람 마음이죠 뭐. 경험상 이걸로 감점 심하게 먹거나 하지는 않음.
율쌤 영상에서도 나오지만(여기선 수험자 제공 메시지 파일에 적으라고 함) 전경색, 배경색같은 거 css에 주석처리해서 넣어주자. 이렇게 쓰는게 편함. 브라켓이 컬러피커 역할도 해줘서 굳이 포토샵이나 일러스트레이터 안 켜둬도 됨.
그리고 시험지에 볼펜으로 그어도 되니까 볼펜으로 시험지에 사이즈 적어주고, html 안에 주석으로 영역 크기 적어주면 편하다.
브라켓을 쓴다면 왼/오른쪽 화면 분할해서 보니까 별 상관없고, 사실 시멘틱 태그 사용이고 클래스명도 짧은 거 하면 오타는 거의 없다고 보는데, 난 html에서 틀 짜고, css에 클래스 입력할 땐 html에서 복사해서 css에 붙여넣었음(폴더에 집어 넣어두라고 되어 있으니 폴더 만들어 두는 거 잊지 말고). 그리고 html 화면에서 빠른 편집(Ctrl+E) 눌러서 잘 연결 되었는지도 확인하고. 태그 몇 개 안되니까 (안에 안에 안에 뭐...이렇게 되는거라 좀 길어지는 거지) 가능하면 직접 타이핑 하기 보단 이미 적은 값들 복사해서 쓰도록 합시다.
그리고 메뉴에 호버 효과 줄 적에 주어진 색상이나 자기의 미적 감각에 따라 다르겠지만; 그냥 opcavity 값정도만 살짝 조정하는 것도 좋은 방법이라고 본다. 거기에 쉽고, 어느 레이아웃이든 잘 어울리고. 참 이미지엔 alt값 빠짐 없이 다 넣어주자. 요거 시험지에 나와있으니 중요해.
*브라켓의 실시간 미리보기가 작동하지 않는 PC있는데, 이때 그냥 시험관한테 PC 바꿔달라고 하면 대부분 바꿔주겠지만, 그냥 저장 눌러서 크롬에서 작업 중인 index.html 열면 된다. 수정 뒤에는 F5 눌러 새로고침하면 되고. 이렇게 확인해도 무방. 난 PC느리길래 난 그냥 저장 후 확인했음.
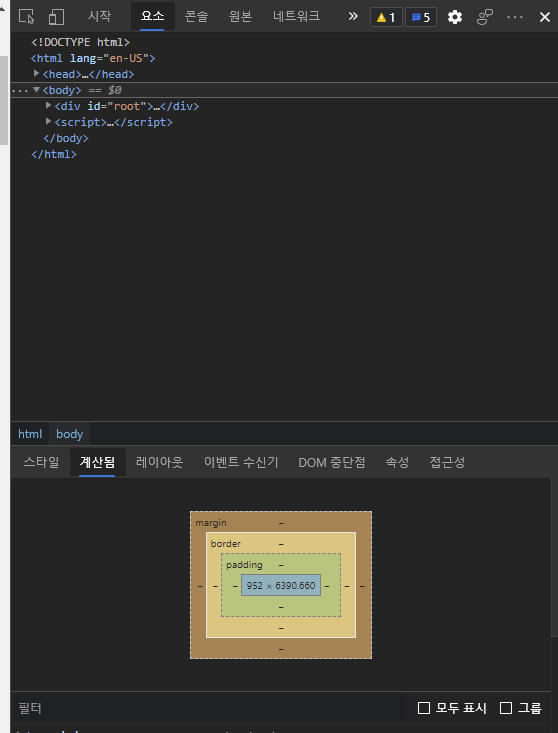
갑자기 마진/패딩/보더 헷갈릴 적에 - 사실 적용하기 미리보기 해봐도 되지만 어차피 크롬이니까. 크롬에서 F12눌러 도구 띄우고, 아래 스타일 있는 부분에 계산됨 눌러보면 박스 크기 보여줌. 이거 보고 고려해봐도 됨.

**그리고 크롬 F12(개발자 모드)는 각종 오류 찾을때도 유용하다. 몇 번 째 줄에서 오류 있어요~ 하고 보여주니까. 대게 보면 "빼먹었거나 오타있거나 그래서 그러니까 차근히 검사해 봅시다. 내 경우 제이쿼리 작성하고 이거로 검사한 번 해봤음.
사실 어지간하면 합격할거라 보는데, 일단 시험에서 익스랑 크롬이랑 다 똑같이 보여야 한다고 하니 개인적으론 body에 font-family: "맑은 고딕"; 주는 걸 권장. 평소에는 익스 안 쓰는데 시험장은 익스에서도 똑같이 나오라고 하니까. 익스는 굴림이 기본 폰트라 크롬에서 확인하다보면 나중에 줄바꿈, 혹은 자간(letter-spacing)이 다르게 먹어 줄바뀜이 생기는 경우 있으니까. 이거 기본으로 넣어주고 시작하면 이런거 미연에 방지 가능. 개인적으론 word-break 속성도 하나정도 주는게 좋지 않나 싶은데, 일단 시험 문제 보고 판단하면 된다.
율쌤 영상에서는 보더 레디우스랑 줘서 이것저것 꾸미는데 디자인은 자기가 보는 거로 밀고가도 된다. 가령 보더 레디우스값은 안줘도 됨. 내가 보기엔 별로 안 이쁘길래 그냥 네모로 했는데 딱히 문제될거 없었음. 자기 맘에 들게 만듭시다. 내 경우엔 모달창에 hr 태그 넣어서 구분선 주고, 콘텐츠 보더를 dotted 같은 거로 했음. 이렇게 해도 89점 정도 나옴.
참. 내 경우 심볼 이미지 크기 조정 안하고 용량 작길래 그냥 width, height값 주고 object-fit으로 했었는데; 일단 합격은 했지만 이거 익스에서 안 먹는다. 자기가 알고 있는 지식 활용하기 전에 이거 익스에서 먹는지 한 번 확인해 봅시다.ㅠ 그냥 귀찮더라도 심볼 크기 조정하거나 이미지 사이즈 지정해서 사용하면 되욥. 근데 어차피 사이즈 지정하면 익스나 크롬이나 거기서 거기로 보이고 저건 비율 맞추라고 준거라 딱히...
플롯 속성, 포지션 앱솔루트, 릴리티브, Z-index 속성에 관한게 영어가 좀 부담되다면 구글링하면 쉽게 정보를 얻을 수 있다. 사실 기본적인건 강의 들으면 알게 되지만, 조금 부족하다면 구글링해보는 걸 권장. 그냥 앱솔루트 주려면 부모 요소에(그래서 클래스나 ID로 상단에 지정해줄 거 하나 만드는게 편하기에 율쌤 영상 보면 그렇게 작업함) 릴리티브를 하나 줘야 내가 원하는 대로 왼/오른쪽 위치를 옮길 수 있다는 것만 알아두면 되지 않나 싶음. 이거 이해하면 시험에 부담 없어질 거라고 생각함. 이 부분에 대해서는 율쌤 강의도 좋지만 각 용어나 태그, 속성을 구글링을 간단히 해보면 쉽게 이해가 가지 않나 싶다.
그리고 정말 시험 문제 잘 읽읍시다. 감점 좀 받는 정도라 탈락은 아니겠지만 내 바로 앞에 제출 후 확인하시는 분 시험 문제에는 왼쪽 정렬인데 마진 0 auto 주셨는지 가운데 정렬이시더라(....).
그리고 내가 마지막에 나갔기에 시험 다 치고 나갈때 (감독관 님이) 푸터 영역은 셀렉트 박스로 해야 한다고 함. 어 왜 이렇게 하셨어요...라고. 시험지에 아무런 말 없더라고 물어보니 나와 있을 거라고. 없던데요? 하니까 일단 만든대로 점수가 들어가니까요...하고 말이 끝남. 제출할 때라 당장은 시험지를 읽어보거나 하진 못했는데 다치고 나오면서 다시 읽어봐도 셀렉트 박스로 하라는 말은 없고 알아서 만들어라...라고 되어 있더라. 난 그냥 ul li로 대충이쁘게 꾸며놨는데, 어차피 tab으로 다 이동해야 된다고 적혀있길래...-0-; 아무튼 별 말 없으면 ul li로 짜도 합격은 해요; 참 select 태그 사용하면 연습할 때 w3c 유효성 검사 한 번 해 봅시다.
시험칠때는 익숙해져서 잘 모르겠는데(착실히 복습했다면 시험지 받으면 앗 이거 이렇게 하면 되겠네~ 하고 머리속에 그려지고, 문제가 크기가 거기서 거기라 이미지 크기도 1200x300하고 왼쪽으로 -1200씩 주면 되겠네~ 하고 생각남;) 연습할 때엔 백그라운드 색상으로 영역 확인하는 습관 들이도록 합시다. 그리고 작업 다 하고 백그라운드 색상 지워주는 거 잊지말고, html에는 별 문제 없겠는데 css는 주석은 한 줄 한 줄 다 넣어도 됨. 가령 css에서 어쩌구 저쩌구 > ul > li > 어디에 어디....하는게 길어져서 찾기 힘들다면 css에다 그냥 /*콘텐츠 박스3 이미지 및 글꼴 */ 이렇게 적어두자. 주석은 많아도 나쁠 거 없음. 나만 볼건데 뭐. 노파심에서 하는 말이지만 그렇다고 주석에 욕설같은 건 적지말고.
태그 가독성 역시 시험치는 정도라면 가독성이 크게 문제될 것도 없다고 생각하는데 뷰티파이 같은 거 없으니까 들여쓰기 습관 안되어 있으면 안 이쁘기도 하지만 별 문제 없지 않나 싶다. 그리고 위에도 적혀 있으니 시간 넉넉한 편이니 처음에 틀 짜고 css에 클래스 적을 때 클래스 잘 연결되었는지 확인하고프면 css연결 후, html에서 Ctrl+E눌러서 빠른 편집으로 이게 잘 지시되어 있는지 확인할 수 있으니 코드 보기가 힘들다면 에디터의 기능도 잘 이용하도록 합시다.
합격을 기원해욥!
'Web.World > Tip.Cad.De.Model.Font.' 카테고리의 다른 글
| 공공누리 안심 글꼴 서비스 (0) | 2021.01.05 |
|---|---|
| Brackets 단축키 (0) | 2020.12.09 |
| 루미온 11, 키샷 10, 엔스케이프 2.9 출시 (0) | 2020.11.18 |
