반응형
옆 자리 동료가 힘들어하길래 그냥 제자리 붙이기와 뒤에 붙이기를 응용하라고 알려주면서 하는 김에 포스팅. 어도비 제품군의 경우 편집....메뉴에 어지간한 건 다 있다. 일러스트레이터 온라인 도움말을 활용하도록 합시다.
그리고 일러스트레이터의 버전이 올라갈 수록 이런 편집 기능이 조금씩 더 똑똑해지니 특별한 일 아니면 최신 버전 사용합시다. 월 3만원정도면 되요. 회사라면 그게 안되는 경우가 많겠지만(....). 흠흠. 그래도 구버전 일러스트레이터에는 관련 확장 프로그램들이 있으니 그런 툴들의 도움을 받는 것도 좋은 방법입니다요.
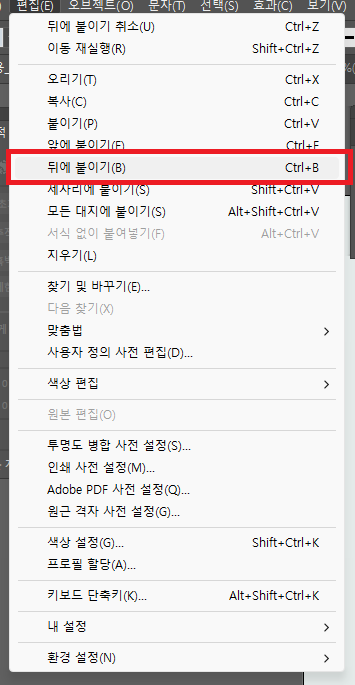
쓸 대 없는 말이 길었는데, 가령 한 레이어에 수십개의 패스가 있는 상태에서 특정 오브젝트 아래의 도형을 편집해야 하는 경우, 우선 편집할 도형을 복사하고, 다른 창에서 제자리 붙여넣기로 작업 한 뒤, 작업 완료한 후 다시 원본으로 가져오자(제자리 붙여넣기로), 그 후 잘라낸 뒤, 붙여넣을 오브젝트를 선택하고, 편집 > 뒤에 붙이기(Ctrl+B)를 해주면 자기 자리 알아서 쏙 들어가니 이를 잘 활용하도록 합시다.
하지만 역시 최고는 애초에 작업할 때 레이어 구분을 잘하는 게 여러모로 일하기 좋은 방법이지 않나....싶다.

반응형
'Web.World > Tip.Cad.De.Model.Font.' 카테고리의 다른 글
| 어도비 일러스트레이터, 주요 오브젝트에 정렬 활용하기 (0) | 2023.02.11 |
|---|---|
| 포토샵 2023 - 선택 영역 삭제 및 채우기 (0) | 2022.12.11 |
| 일러스트레이터)PNG내보내기 시 배경 투명하게 하기 (0) | 2022.12.09 |
