
일러스트레이터) 문자 방향 변경하기
·
Web.World/Tip.Cad.De.3D.Font
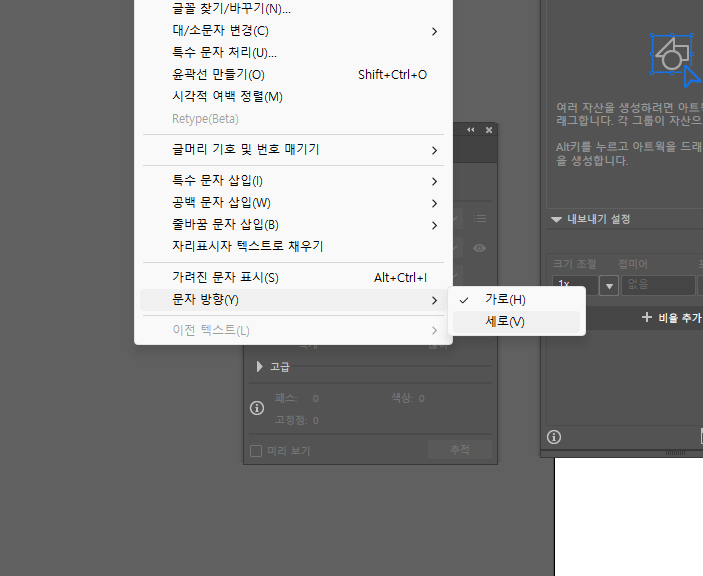
세로 문자 도구를 사용하지 않아도 글자 방향의 가로/세로 변경은 손쉽게 가능하다. 방향을 바꿀 텍스트를 선택한 뒤, 문자(T) > 문자 방향(Y) > 가로(H)/세로(V)중에서 마음에 드는 걸로 선택하면 됨. 이뿐만 아니라 문자 옵션에서 글자를 깨지 않아도 회전이 가능하니 참조합시다. 이런 기능 사용할 일은 극히 드물지 않나 싶다가도 종종 필요할 때가 오지 않나 싶음. 그리고 문자의 시각적 여백 정렬 기능은 커닝을 별도로 신경쓰지 않아도 될 정도긴 하던데, 당연하겠지만 영문만 사용할 수 있음.










